はじめに
この記事を読めば、JavaScriptでボタンを作成する方法を10選で身につけることができます。
初心者でも分かりやすい説明で、サンプルコードを交えながら進めていきます。
ボタン作成の基本から応用例、注意点と対処法、さらにカスタマイズ方法まで網羅しています。
●ボタン作成の基本

○HTMLとJavaScriptでボタンを作る方法
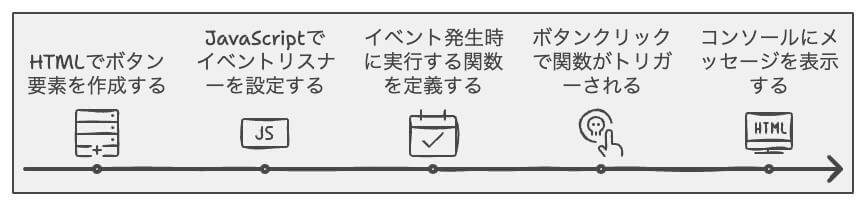
まずは、HTMLとJavaScriptでボタンを作成する基本的な方法を学びましょう。
HTMLでボタン要素を作成し、JavaScriptでイベントを設定することで、ボタンを活用できます。
HTML部分は下記のように記述します。
JavaScript部分は下記のように記述します。
このコードでは、HTMLでボタン要素を作成し、JavaScriptでクリックイベントを設定しています。
ボタンがクリックされると、「ボタンがクリックされました!」というメッセージがコンソールに表示されます。
○イベントリスナーの使い方
イベントリスナーは、要素にイベントを設定するための関数です。
次のような書き方で使用します。
- element: イベントを設定したい要素
- event: 設定したいイベント(例:’click’)
- function: イベントが発生したときに実行する関数
●サンプルコード集
○サンプルコード1:シンプルなボタン
このコードでは、シンプルなボタンを作成しています。
ボタンをクリックすると、メッセージがコンソールに表示されます。
○サンプルコード2:アラート表示ボタン
このコードでは、アラート表示ボタンを作成する方法を紹介しています。
この例では、ボタンをクリックするとアラートダイアログが表示されるようにしています。
○サンプルコード3:画像切り替えボタン
このコードでは、画像切り替えボタンを作成する方法を紹介しています。
この例では、ボタンをクリックすると画像が切り替わるようにしています。
○サンプルコード4:テキスト変更ボタン
このコードでは、テキスト変更ボタンを作成する方法を紹介しています。
この例では、ボタンをクリックするとテキストが変更されるようにしています。
○サンプルコード5:カウンターボタン
このコードでは、カウンターボタンを作成する方法を紹介しています。
この例では、ボタンをクリックするとカウントが増えるようにしています。
○サンプルコード6:トグルボタン
このコードでは、トグルボタンを使って要素の表示・非表示を切り替える方法を紹介しています。
この例では、ボタンをクリックするとテキスト要素が表示・非表示が切り替わります。
○サンプルコード7:フォーム送信ボタン
このコードでは、フォーム送信ボタンを作成する方法を紹介しています。
この例では、ボタンをクリックするとフォームの内容が送信されます。
○サンプルコード8:リンク付きボタン
このコードでは、リンク付きボタンを作成する方法を紹介しています。
この例では、ボタンをクリックすると指定されたリンクに移動します。
○サンプルコード9:音声再生ボタン
このコードでは、音声再生ボタンを作成する方法を紹介しています。
この例では、ボタンをクリックすると音声ファイルが再生されます。
○サンプルコード10:アニメーションボタン
このコードでは、アニメーションボタンを作成し、要素にアニメーションを適用する方法を紹介しています。
この例では、ボタンをクリックすると要素がスケールアップしてアニメーション効果が適用されます。
ここで、アニメーションボタンをクリックすると、スケールアップするアニメーションがanimatedElementに適用されます。
transitionプロパティを使ってアニメーションの速さとタイプを指定しています。
isScaledという変数を使って、要素が現在スケールアップされているかどうかを判定し、それに応じてスケールを変更しています。
このように、ボタンを使ってアニメーション効果を適用することができます。
他のアニメーション効果や複数の要素に対しても応用可能です。
●応用例とサンプルコード
ここでは、ボタンを用いた応用例として、モーダルウィンドウとタブメニューを紹介します。
○応用例1:モーダルウィンドウ
モーダルウィンドウは、ウェブページ上にポップアップ表示される小さなウィンドウで、ユーザーに情報を提示したり、入力を求めることができます。
下記のコードでは、ボタンをクリックするとモーダルウィンドウが表示され、閉じるボタンをクリックするとモーダルウィンドウが閉じる機能を実装しています。
このコードでは、ボタンをクリックすることでモーダルウィンドウを表示し、閉じるボタンまたはモーダルウィンドウの外側をクリックすることでモーダルウィンドウを閉じる機能が実装されています。
○応用例2:タブメニュー
タブメニューは、複数のコンテンツを同じ領域に表示し、タブをクリックすることで切り替えることができるUIです。
下記のコードでは、タブメニューを実装しています。
このコードでは、タブ1とタブ2のボタンをクリックすることで、それぞれ対応するコンテンツ(content1, content2)が表示され、他のコンテンツが非表示になる機能を実装しています。
また、初期状態ではタブ1が選択された状態になるようにしています。
●注意点と対処法
○ボタンが押されない場合の対処法
ボタンが押されない場合は、主に次の原因が考えられます。
- JavaScriptのコードに誤りがある
- 要素のIDやクラス名が正しく指定されていない
これらの問題を解決するためには、ブラウザの開発者ツールを使用してエラーや警告を確認し、必要に応じてコードを修正してください。
○ボタンが二重に反応する場合の対処法
ボタンが二重に反応する場合は、イベントリスナーが複数回登録されている可能性があります。
イベントリスナーの登録は、スクリプト内で一度だけ行うように注意してください。
また、下記のような原因も考えられます。
- JavaScriptファイルが重複して読み込まれている
- 同じイベントリスナーが異なる箇所で登録されている
これらの問題を解決するためには、コードを整理し、重複したイベントリスナーの登録やファイルの読み込みがないことを確認してください。
●カスタマイズ方法
○ボタンのスタイル変更
ボタンの見た目を変更するには、CSSを編集してください。
例えば、ボタンの背景色や文字色を変更する場合、下記のようにスタイルを編集できます。
この例では、ボタンの背景色を緑色にし、文字色を白色に変更しています。
○ボタンの挙動変更
ボタンの挙動を変更するには、JavaScriptのコードを編集してください。
例えば、ボタンをクリックした際にアラートを表示する機能を追加する場合、次のようにコードを変更できます。
この例では、ボタンがクリックされるとアラートが表示される機能を実装しています。
まとめ
本稿では、アニメーションボタンの作成方法や、モーダルウィンドウやタブメニューなどの応用例を紹介しました。
また、ボタンが押されない場合や二重に反応する場合の対処法、さらにカスタマイズ方法についても解説しました。
これらの知識を活用して、自分のウェブページに合ったボタンを実装してください。