●JavaScriptでパス取得とは
JavaScriptを使ったWeb開発において、パスの取得は非常に重要な役割を果たします。
パスとは、ファイルやディレクトリの位置を表す文字列のことで、Webアプリケーションの様々な場面で使用されます。
○パス取得が必要になるシーン
例えば、ユーザーがアップロードしたファイルを保存する際、そのファイルのパスを取得する必要があります。
また、APIを使ってサーバー上のファイルにアクセスする際にも、ファイルのパスを指定する必要があります。
他にも、JavaScriptのコード内で別のファイルを読み込んだり、リソースを動的に生成したりする際にも、パスの取得が欠かせません。
○パス取得の基本概念
JavaScriptでパスを取得する際、重要な概念が2つあります。
それが、相対パスと絶対パスです。
相対パスは、現在のファイルやディレクトリを基準とした相対的な位置を表すパスのことで、絶対パスは、ルートディレクトリ(最上位のディレクトリ)からの絶対的な位置を表すパスのことです。
この概念を理解することが、JavaScriptでパスを正しく取得し、操作するための第一歩となります。
相対パスと絶対パスを適切に使い分けることで、より柔軟で堅牢なコードを書くことができるでしょう。
では、具体的にJavaScriptでパスを取得する方法を見ていきましょう。
ファイル名の取得から、ディレクトリ一覧の取得、URLからのパス取得まで、実践的なサンプルコードを交えながら解説していきます。
JavaScriptでのパス取得に関する知識を深め、Web開発のスキルアップを目指しましょう。
●ファイル名の取得方法

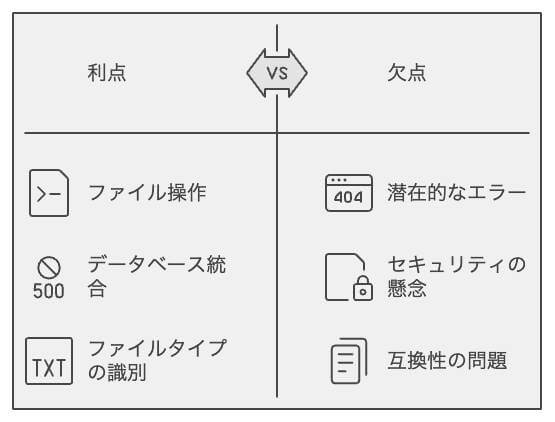
JavaScriptでパスを取得する際、最もよく使われるのがファイル名の取得ではないでしょうか。
ファイル名を取得することで、そのファイルに対して様々な操作を行うことができます。
例えば、ユーザーがアップロードしたファイルのファイル名を取得し、そのファイル名をデータベースに保存したり、ファイル名を使ってサーバー上の特定のディレクトリにファイルを保存したりすることができます。
また、ファイル名から拡張子を取得することで、ファイルの種類を判別することもできます。
それでは、実際にJavaScriptでファイル名を取得する方法を見ていきましょう。
○サンプルコード1:ファイル名を取得する
ファイルのフルパスからファイル名を取得するには、split()メソッドを使って、パスを/または\で区切り、最後の要素を取得します。
○サンプルコード2:ファイル拡張子を取得する
ファイル名から拡張子を取得するには、split()メソッドを使って、ファイル名を.で区切り、最後の要素を取得します。
○サンプルコード3:ファイル名から拡張子を取り除く
ファイル名から拡張子を取り除くには、split()メソッドを使って、ファイル名を.で区切り、最後の要素を除いた部分をjoin()メソッドで結合します。
これらのサンプルコードを見ていただければ、JavaScriptでファイル名を取得することがいかに簡単かがわかると思います。
ファイル名の取得は、Web開発において非常に頻繁に行われる操作ですので、ぜひ覚えておいてください。
ただし、ファイル名の取得だけでは、パスの操作としては不十分な場合があります。
次は、ディレクトリ名の取得方法について見ていきましょう。
●ディレクトリ名の取得方法
ファイル名の取得方法を学んだところで、次はディレクトリ名の取得方法を見ていきましょう。
ディレクトリ名を取得することは、ファイルを適切なディレクトリに保存したり、ディレクトリ内のファイルを探索したりする際に重要になります。
JavaScriptでは、ファイル名の取得と同様に、パス文字列を操作することでディレクトリ名を取得できます。
ただし、ディレクトリ名の取得には、現在のディレクトリを取得する場合と、指定したパスからディレクトリ名を取得する場合の2つのアプローチがあります。
それぞれのアプローチについて、サンプルコードを交えながら解説していきますので、ぜひ実際にコードを書いて試してみてください。
きっと、JavaScriptでディレクトリ名を取得することに自信が持てるようになるはずです。
○サンプルコード4:現在のディレクトリ名を取得
現在のディレクトリ名を取得するには、__dirnameという特殊な変数を使います。
__dirnameは、現在のスクリプトが存在するディレクトリの絶対パスを返します。
ただし、__dirnameはNode.js環境でのみ使用可能な変数です。
ブラウザ環境では、window.location.pathnameを使って現在のURLからディレクトリ名を取得することができます。
○サンプルコード5:指定したパスのディレクトリ名を取得
指定したパスからディレクトリ名を取得するには、path.dirname()メソッドを使います。
このメソッドは、指定したパスの親ディレクトリのパスを返します。
path.dirname()メソッドは、Node.js環境で使用可能ですが、ブラウザ環境では使用できません。
ブラウザ環境では、パス文字列を手動で操作する必要があります。
ディレクトリ名の取得方法を学んだところで、次は相対パスと絶対パスの取得について見ていきましょう。
パスの種類を理解することは、JavaScriptでパスを扱う上で欠かせない知識です。
●相対パスと絶対パスの取得
JavaScriptでパスを取得する際、相対パスと絶対パスの違いを理解することが重要です。
相対パスは、現在のファイルやディレクトリを基準とした相対的な位置を表すのに対し、絶対パスは、ルートディレクトリからの絶対的な位置を表します。
状況に応じて適切なパスを使い分けることで、コードの可読性や保守性が向上し、パスに関するエラーを防ぐことができます。
ここでは、相対パスと絶対パスの違いを理解し、それぞれのパスを取得する方法を学んでいきましょう。
○相対パスと絶対パスの違い
相対パスと絶対パスの主な違いは、パスの基準となる位置です。
相対パスは、現在のファイルやディレクトリを基準とした相対的な位置を表します。
例えば、現在のディレクトリ内のファイルを指す場合は、./file.txtのように.で始まるパスを使用します。
一方、親ディレクトリ内のファイルを指す場合は、../file.txtのように..で始まるパスを使用します。
絶対パスは、ルートディレクトリから始まる絶対的な位置を表します。
Windowsの場合は、C:\path\to\file.txtのようにドライブ文字から始まるパスが絶対パスとなります。
Linuxやmacの場合は、/path/to/file.txtのようにルートディレクトリ/から始まるパスが絶対パスとなります。
○サンプルコード6:相対パスを取得する
相対パスを取得するには、現在のファイルやディレクトリを基準とした相対的な位置を指定します。
○サンプルコード7:絶対パスを取得する
絶対パスを取得するには、path.resolve()メソッドを使用します。
このメソッドは、指定された複数のパスセグメントを結合し、絶対パスを生成します。
path.resolve()メソッドは、Node.js環境で使用可能ですが、ブラウザ環境では使用できません。
ブラウザ環境では、window.location.hrefを使って現在のページの絶対URLを取得し、必要な部分を抽出することで絶対パスを取得できます。
○サンプルコード8:相対パスを絶対パスに変換する
相対パスを絶対パスに変換するには、path.resolve()メソッドを使用します。
このメソッドは、現在のディレクトリを基準として相対パスを解決し、絶対パスを生成します。
相対パスと絶対パスの取得方法を学んだところで、次はディレクトリ内のファイル一覧を取得する方法について見ていきましょう。
Node.jsを使えば、ディレクトリ内のファイルを簡単に取得できます。
●ディレクトリ内のファイル一覧取得
JavaScriptでパスを扱う際、ディレクトリ内のファイル一覧を取得することは非常に重要な操作の1つです。
特定のディレクトリ内にどのようなファイルがあるのかを知ることで、それらのファイルに対して様々な処理を行うことができます。
例えば、ディレクトリ内の全てのファイルを読み込んで、その内容を解析したり、特定の拡張子を持つファイルだけを抽出したりすることができます。
また、ディレクトリ内のファイル一覧を取得することで、ファイルの存在チェックや、ファイルの更新日時を比較するなどの処理も可能になります。
ここでは、Node.js環境を使ってディレクトリ内のファイル一覧を取得する方法を見ていきましょう。
Node.jsには、ファイルシステムを操作するためのfsモジュールが用意されており、これを使うことでディレクトリ内のファイル一覧を簡単に取得できます。
○Node.jsでのファイル一覧取得
Node.jsのfsモジュールには、ディレクトリ内のファイル一覧を取得するためのreaddir()メソッドが用意されています。
このメソッドは、指定されたディレクトリ内のファイルとサブディレクトリの名前を含む配列を返します。
○サンプルコード9:ディレクトリ内のファイル一覧を取得
上記のコードでは、fs.readdir()メソッドを使って、指定されたディレクトリ内のファイル一覧を取得しています。
取得されたファイル一覧は、files変数に配列として格納されます。
エラーが発生した場合は、err変数にエラーオブジェクトが格納されます。
○サンプルコード10:再帰的にサブディレクトリのファイル一覧を取得
ディレクトリ内のファイル一覧を取得する際、サブディレクトリ内のファイルも含めて取得したい場合があります。
そのような場合は、再帰的にサブディレクトリを探索する必要があります。
上記のコードでは、getFilesRecursive()関数を定義し、再帰的にサブディレクトリ内のファイル一覧を取得しています。
この関数は、指定されたディレクトリ内のファイルとサブディレクトリを探索し、見つかったファイルのパスを配列に追加します。
サブディレクトリが見つかった場合は、再帰的にgetFilesRecursive()関数を呼び出し、サブディレクトリ内のファイル一覧を取得します。
ディレクトリ内のファイル一覧を取得する方法を学んだところで、次はURLからパスを取得する方法について見ていきましょう。
ウェブアプリケーション開発では、URLからファイル名やディレクトリパスを抽出する必要があることが多いですから、ぜひマスターしておきたい技術です。
●URLからのパス取得
ウェブアプリケーション開発では、URLからパスを取得することが非常に重要な操作の1つです。
例えば、ユーザーがアクセスしているページのURLから、そのページに関連するリソースのパスを取得したり、URLのパラメータからファイル名を抽出したりすることが必要になることがあります。
JavaScriptでは、window.locationオブジェクトを使ってURLに関する様々な情報を取得できます。
ここでは、URLからパスを取得する方法を見ていきましょう。
きっと、ウェブアプリケーション開発で役立つテクニックが身につくはずです。
○サンプルコード11:現在のページのURLを取得
現在のページのURLを取得するには、window.location.hrefプロパティを使います。
このプロパティは、現在のページの完全なURLを返します。
上記のコードを実行すると、現在のページのURLがコンソールに出力されます。
例えば、https://example.com/path/to/page.htmlのようなURLが取得されます。
○サンプルコード12:URLからファイル名を取得
URLからファイル名を取得するには、window.location.pathnameプロパティを使います。
このプロパティは、URLのパス部分を返します。
そのパス部分からファイル名を抽出するには、split()メソッドを使ってパスを/で区切り、最後の要素を取得します。
上記のコードを実行すると、URLからファイル名が抽出されてコンソールに出力されます。
例えば、https://example.com/path/to/file.htmlというURLの場合、file.htmlというファイル名が取得されます。
○サンプルコード13:URLからディレクトリパスを取得
URLからディレクトリパスを取得するには、window.location.pathnameプロパティを使います。
このプロパティは、URLのパス部分を返します。
そのパス部分からディレクトリパスを抽出するには、split()メソッドを使ってパスを/で区切り、最後の要素を除いた部分をjoin()メソッドで結合します。
上記のコードを実行すると、URLからディレクトリパスが抽出されてコンソールに出力されます。
例えば、https://example.com/path/to/file.htmlというURLの場合、/path/toというディレクトリパスが取得されます。
●よくあるエラーと対処法
JavaScriptでパスを取得する際、様々なエラーに遭遇することがあります。
エラーに適切に対処できなければ、アプリケーションの動作が停止してしまったり、予期しない結果を招いたりする可能性があります。
ここでは、パス取得に関連してよく発生するエラーとその対処法について見ていきましょう。
エラーメッセージをしっかりと読み、原因を特定することが重要です。
また、エラーが発生しそうな場面を予測し、事前にエラーハンドリングを行うことも大切ですね。
○パスの区切り文字の違いによるエラー
WindowsとLinux/macOSでは、パスの区切り文字が異なります。
Windowsでは\(バックスラッシュ)が使われるのに対し、Linux/macOSでは/(フォワードスラッシュ)が使われます。
この違いを考慮せずにパスを指定すると、エラーが発生することがあります。
対処法としては、path.sepプロパティを使ってオペレーティングシステムに応じた区切り文字を取得するか、/に統一してパスを指定するのが一般的です。
また、正規表現を使って\と/の両方に対応することもできます。
○存在しないパスを指定した場合のエラー
ファイルやディレクトリの読み書きを行う際、存在しないパスを指定するとエラーが発生します。
例えば、fs.readFile()メソッドで存在しないファイルを読み込もうとすると、ENOENT(No such file or directory)エラーが発生します。
対処法としては、fs.access()メソッドを使ってファイルやディレクトリの存在を確認してから処理を行うことができます。
また、try...catch文を使ってエラーをキャッチし、適切なエラーハンドリングを行うことも大切です。
○パーミッションエラー
ファイルやディレクトリに対して、読み取りや書き込みの権限がない場合、パーミッションエラーが発生します。
例えば、fs.writeFile()メソッドで書き込み権限のないファイルに書き込もうとすると、EACCES(Permission denied)エラーが発生します。
対処法としては、ファイルやディレクトリのパーミッションを適切に設定することが重要です。
また、fs.access()メソッドを使ってパーミッションを確認してから処理を行うこともできます。
エラーが発生した場合は、適切なエラーメッセージを表示するなどの処理を行いましょう。
エラーへの対処は、アプリケーションの安定性と信頼性を高めるために欠かせません。
エラーメッセージを読み解く力を身につけ、適切なエラーハンドリングを行うことで、より堅牢なコードを書けるようになるでしょう。
パス取得に限らず、JavaScriptプログラミング全般において、エラー対処は重要なスキルの1つです。
まとめ
JavaScriptでのパス取得は、Web開発において欠かせない技術の1つです。
ファイル名やディレクトリ名の取得、相対パスと絶対パスの使い分け、ディレクトリ内のファイル一覧の取得など、様々な場面で活用できるスキルを身につけることができたのではないでしょうか。
サンプルコードを通して、具体的な実装方法を学び、エラーへの対処法も身につけることができたのではないでしょうか。
これからは、学んだ知識を実務に活かし、より効率的で堅牢なコードを書けるようになるでしょう。
JavaScriptの奥深さを感じつつ、継続的に学習を重ね、スキルアップを目指していきましょう。
パス取得は、Web開発のほんの一部ですが、これをマスターしたことで、さらなる高みを目指すきっかけになったはずです。
引き続き、JavaScriptの可能性を追求し、より良いWebアプリケーションを開発していきましょう。