はじめに
この記事を読めば、JavaScriptでページングを実装する方法がマスターできるようになります。
ページングは、データが多くなると特に必要となる機能で、ユーザーにとっても便利です。
この記事では、JavaScriptでページングを実装する方法を初心者にも分かりやすく、ステップバイステップで解説していきます。
サンプルコードを参考にしながら、使い方や注意点、カスタマイズ方法を学んでいきましょう。
●JavaScriptページングの基本概念

○ページングとは
ページングとは、データを分割して表示することです。
例えば、検索結果やブログ記事一覧など、一度に全てのデータを表示するとユーザーが見づらくなってしまう場合に、ページングを利用してデータを分割表示します。
○なぜページングが必要か
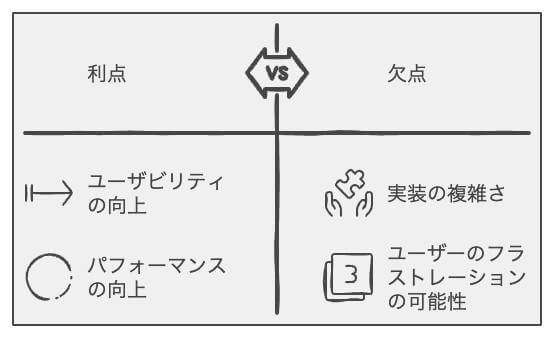
ページングは、次のような理由から必要とされます。
- ユーザビリティ向上:一度に多くのデータを表示すると、ユーザーが探している情報を見つけにくくなるため、ページングでデータを分割することで、ユーザビリティを向上させます。
- パフォーマンス改善:大量のデータを一度に表示すると、ページの読み込み速度が遅くなるため、ページングでデータを分割することで、パフォーマンスを改善できます。
●ページング実装のステップバイステップガイド
○サンプルコード1:HTMLとCSSの準備
このコードでは、ページングに必要なボタンやページ番号を表示するためのHTMLとCSSを設定しています。
この例では、ページング用のボタンやページ番号を表示するためのスタイルを定義しています。
○サンプルコード2:データの取得と表示
次に、データを取得して表示するためのコードを用意します。
この例では、簡単なデータを配列で用意し、データを表示する機能を実装しています。
○サンプルコード3:ページング機能の追加
ページング機能を追加するためのコードを実装します。
この例では、現在のページ数を管理する変数と、ページを切り替える関数を定義しています。
○サンプルコード4:ページ番号の表示と移動
現在のページ番号を表示し、ページを移動する機能を実装します。
この例では、ページ番号の表示と、前後のページへの移動を可能にしています。
○サンプルコード5:前後のページへの移動
このコードでは、前後のページへの移動ができるようにしています。
この例では、前後のページに移動する関数を作成し、それぞれのボタンにイベントリスナーを設定しています。
○サンプルコード6:ページ表示数のカスタマイズ
このコードでは、表示するページ数をカスタマイズできるようにしています。
この例では、表示するデータの数を変更するための設定を追加しています。
○サンプルコード7:Ajaxを使ったページング
このコードでは、Ajaxを使ってデータを取得し、ページングを実装しています。
この例では、外部からデータを取得し、それをもとにページングを構築しています。
●注意点と対処法
ページング機能を実装する際には、次の注意点があります。
- ページ番号の表示範囲を適切に設定することが重要です。
範囲が広すぎると、ユーザビリティが低下する恐れがあります。適切な表示範囲を設定し、ユーザが容易に目的のページに移動できるようにしましょう。 - Ajaxを使う場合、ブラウザの戻るボタンが正常に機能しないことがあるため、履歴APIを利用して戻るボタンの挙動を制御することが必要です。
これにより、ユーザが自然な操作感でページングを利用できるようになります。 - レスポンシブデザインに対応させることで、デバイスの画面サイズに応じたページング表示が可能になります。
CSSで適切なスタイルを設定し、すべてのデバイスで快適に利用できるページングを実現しましょう。
●カスタマイズ方法
ページング機能をカスタマイズする際には、次の方法が考えられます。
- ページ番号のデザインを変更することで、サイトのデザインやブランドに合わせたページングを実現できます。
CSSを活用して、見た目をカスタマイズしましょう。 - ページング機能にアニメーションを追加することで、より魅力的なページングを実現できます。
JavaScriptやCSSアニメーションを利用して、スムーズなページ切り替えを実現しましょう。 - ページングの表示位置を変更することで、ユーザにとって使いやすいページングを実現できます。
ページングを上部、下部、または両方に表示するなど、ユーザが目的のページに容易にアクセスできる配置を考慮しましょう。
まとめ
この記事では、ページング機能の実装方法やカスタマイズ方法、注意点と対処法について解説しました。
適切なページング機能を実装することで、ユーザが目的の情報に容易にアクセスできるようになり、サイトの利便性が向上します。ぜひ、この記事を参考にページング機能を実装してみて下さい。