はじめに
JavaScriptを使ったプログラミングで、たまに出くわす「eval」関数。
この記事では、eval関数の使い方や注意点、さらには応用例まで詳しく解説していきます。
これを読めば、JavaScript evalを使いこなせるようになるでしょう。
●JavaScript evalとは

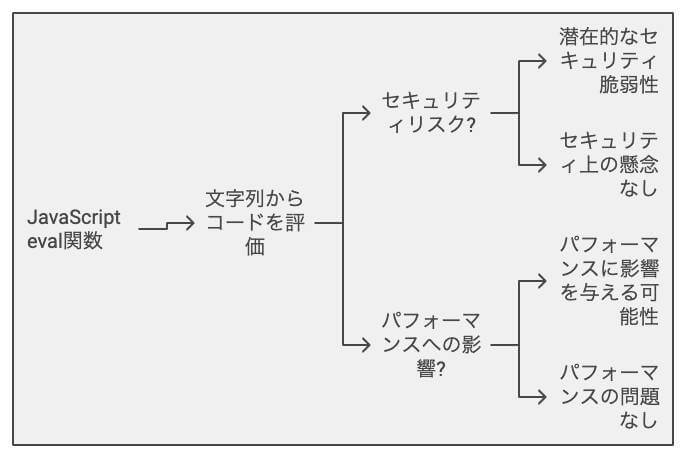
eval関数は、JavaScriptの組み込み関数で、文字列をJavaScriptコードとして評価(実行)する機能を提供します。
しかし、セキュリティ上のリスクやパフォーマンスへの影響があるため、注意して使用する必要があります。
○eval関数の基本
eval関数の基本的な使い方は、次のようになります。
式には、評価(実行)したいJavaScriptコードを文字列として指定します。
●eval関数の使い方
それでは、具体的なeval関数の使い方を見ていきましょう。
○サンプルコード1:簡単な計算式を評価する
このコードでは、eval関数を使って簡単な計算式を評価する例を紹介します。
この例では、文字列内の計算式を評価して、結果を表示しています。
○サンプルコード2:変数を利用した評価
eval関数を使って変数を含む式を評価する例です。
この例では、変数xとyを使った計算式を評価して、結果を表示しています。
●eval関数の応用例
eval関数を使った応用例を紹介します。
○サンプルコード3:動的な関数の生成
このコードでは、eval関数を使って動的に関数を生成する例を紹介しています。
この例では、与えられた式を元に関数を生成し、その関数を実行しています。
○サンプルコード4:JSON文字列のパース
このコードでは、eval関数を使ってJSON文字列をパースする例を紹介しています。
この例では、JSON形式の文字列をJavaScriptオブジェクトに変換しています。
●注意点と対処法
eval関数を使う際の注意点と対処法を説明します。
○セキュリティ上のリスク
eval関数は、悪意のあるコードを実行するリスクがあります。ユーザーからの入力をそのままeval関数に渡すことは避けましょう。
代わりに、安全な方法でデータを処理することが推奨されます。
○パフォーマンスへの影響
eval関数は、実行時にコードを評価するため、パフォーマンスに悪影響を与えることがあります。
特に、ループ内でeval関数を使用することは避けましょう。
●代替手段とカスタマイズ
eval関数の代わりに使える手段や、カスタマイズ方法を紹介します。
○Functionコンストラクタを使う
このコードでは、Functionコンストラクタを使って動的に関数を生成する例を紹介しています。
eval関数と似た機能を持ちながら、より安全な方法でコードを実行できます。
この例では、与えられた式を元に関数を生成し、その関数を実行しています。
○setTimeoutやsetIntervalでの使用
このコードでは、setTimeoutやsetIntervalを使って、指定された時間後にコードを実行する例を紹介しています。
この方法もeval関数と同じくコードの実行ができますが、より制御がしやすくなります。
まとめ
この記事では、JavaScriptのeval関数の使い方、注意点、代替手段について紹介しました。
eval関数はパワフルな機能を持ちますが、セキュリティやパフォーマンス上のリスクも伴います。
代替手段として、FunctionコンストラクタやsetTimeout、setIntervalを利用することで、より安全かつ効率的にコードを実行できます。
適切な方法を選択し、JavaScriptを活用してください。