はじめに
この記事を読めば、JavaScriptでif文を使いこなすことができるようになります。
JavaScriptのif文はプログラミングの基本中の基本ですが、初心者にとっては難しい部分もあるでしょう。
この記事では、JavaScriptのif文の使い方を10のサンプルコードを通じて徹底解説します。
応用例や注意点、カスタマイズ方法も含め、JavaScriptのif文をマスターしましょう。
●JavaScript if文の基本

○if文の構文
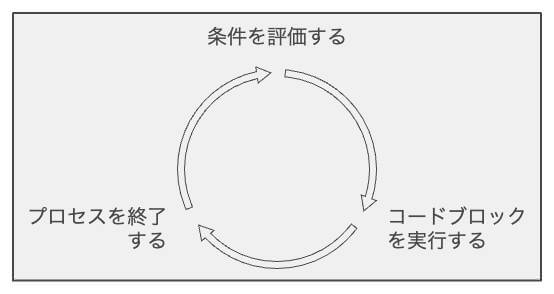
JavaScriptのif文は、条件式が真(true)の場合に実行される処理を指定します。
基本的な構文は次のようになります。
●JavaScript if文の使い方
○サンプルコード1:基本的なif文
このコードでは、変数ageが20以上の場合に「成人です」と表示するコードを紹介しています。
この例では、ageが20以上であるかどうかを判定して、条件を満たす場合にメッセージを表示しています。
○サンプルコード2:if-else文
このコードでは、変数temperatureが30以上なら「暑いですね」、そうでなければ「涼しいですね」と表示するコードを紹介しています。
この例では、temperatureが30以上かどうかを判定し、真の場合と偽の場合にそれぞれメッセージを表示しています。
○サンプルコード3:if-else if-else文
このコードでは、変数scoreの値に応じて、「優」、「良」、「可」、「不可」のいずれかを表示するコードを紹介しています。
この例では、scoreの値を条件分岐させ、それぞれの範囲に応じた評価を表示しています。
○サンプルコード4:条件演算子
このコードでは、条件演算子(三項演算子)を使って、変数isMemberが真の場合は「会員です」、偽の場合は「非会員です」と表示するコードを紹介しています。
この例では、isMemberの値に応じて表示するメッセージを切り替えています。
●JavaScript if文の応用例
○サンプルコード5:入力値チェック
このコードでは、ユーザーからの入力値が正しい範囲内にあるかどうかをチェックするコードを紹介しています。
この例では、入力値が1から10の範囲内であることを確認し、範囲外であればアラートを表示しています。
○サンプルコード6:配列の要素判定
このコードでは、配列内に特定の要素が含まれているかを判定するコードを紹介しています。
この例では、fruits配列内に’apple’が含まれているかどうかを確認しています。
○サンプルコード7:ランダムな挨拶メッセージ
このコードでは、ランダムに挨拶メッセージを選択して表示するコードを紹介しています。
この例では、挨拶メッセージの配列からランダムに一つ選び、表示しています。
○サンプルコード8:画像のスライドショー
このコードでは、画像を順番に切り替えるスライドショーを実装する方法を紹介しています。
この例では、画像のURLを配列に格納し、順番に表示してスライドショーを実現しています。
○サンプルコード9:年齢に応じたアクセス制限
このコードでは、ユーザーの年齢に応じてアクセスを制限する方法を紹介しています。
この例では、年齢が18歳未満の場合にアクセスを制限し、アラートを表示しています。
○サンプルコード10:簡易カレンダー表示
このコードでは、現在の日付と曜日を表示する簡易カレンダーを作成する方法を紹介しています。
この例では、Dateオブジェクトを使用して現在の日付と曜日を取得し、表示しています。
●注意点と対処法
JavaScriptのif文を使用する際には、型の違いによる意図しない挙動に注意しましょう。
例えば、文字列と数値を比較する際、意図しない結果が得られることがあります。
型変換を行い、意図した型で比較することが重要です。
●カスタマイズ方法
サンプルコードを参考に、自分のアプリケーションに合わせたカスタマイズを行ってください。
例えば、スライドショーの表示間隔や入力値の範囲を変更したり、アクセス制限の条件を変更することができます。
まとめ
この記事では、JavaScriptのif文の基本的な使い方から応用例まで、さまざまなサンプルコードを通じて解説しました。
if文は条件によって処理を分岐させるために重要な構文であり、多くのプログラムで使用されています。
また、注意点として型の違いによる意図しない挙動についても触れました。型変換を行い、意図した型で比較することが重要です。
さらに、カスタマイズ方法についても言及し、具体的な例を用いて説明しました。
これらのサンプルコードを参考に、自分のプロジェクトに応用し、JavaScriptのif文を効果的に活用してください。
理解を深めることで、より柔軟なコーディングが可能になり、プログラムの品質向上につながります。