はじめに
この記事を読めば、JavaScriptの関数を使いこなすことができるようになります。
初心者の方でも安心して学べるように、関数の基本から応用例までを徹底解説。
さらに、実践的な10選サンプルコード付きで、より具体的に理解を深められます。
それでは、早速JavaScript関数の魅力を一緒に学んでいきましょう!
●JavaScript関数の基本

○関数とは
関数とは、プログラム内で何度も繰り返し行われる処理や、複雑な処理をひとまとめにしたものです。
関数を使うことで、コードの再利用性が高まり、メンテナンスがしやすくなります。
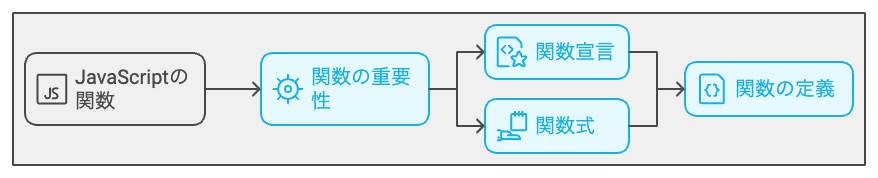
○関数の宣言方法
JavaScriptでは、関数を宣言する方法として、「関数宣言」と「関数式」の2種類があります。
関数宣言の例
関数式の例
●JavaScript関数の使い方
○サンプルコード1:単純な足し算関数
このコードでは、二つの数値を受け取り、その合計を返す関数を作成しています。
この例では、5と7を足して12を返しています。
○サンプルコード2:文字列の結合関数
このコードでは、二つの文字列を受け取り、それらを結合して返す関数を紹介しています。
この例では、「Hello」と「World」を結合して、「HelloWorld」という文字列を返しています。
○サンプルコード3:配列要素の合計を求める関数
このコードでは、与えられた配列の全ての要素を足し合わせる関数を紹介しています。
この例では、配列[1, 2, 3, 4, 5]の全ての要素を足し算して、合計の15を返しています。
○サンプルコード4:DOM要素を操作する関数
このコードでは、指定されたDOM要素のテキストを書き換える関数を紹介しています。
この例では、id属性が”target”の要素のテキストを”Hello, JavaScript!”に変更しています。
●JavaScript関数の応用例
○サンプルコード5:クリックイベントに関数を適用
このコードでは、ボタンをクリックすると指定された関数が実行されるように設定しています。
この例では、ボタンをクリックするとアラートが表示される関数を実行しています。
○サンプルコード6:関数を使った簡単なアニメーション
このコードでは、要素をアニメーションさせるための関数を紹介しています。
この例では、id属性が”box”の要素を右に移動させるアニメーションを実行しています。
○サンプルコード7:関数を使った入力値のバリデーション
このコードでは、入力フォームに入力されたメールアドレスが正しい形式かどうかをチェックする関数を紹介しています。
この例では、メールアドレスの形式が正しい場合は「正しいメールアドレスです」と表示し、そうでない場合は「不正なメールアドレスです」と表示しています。
○サンプルコード8:関数を使ったタイマー機能
このコードでは、指定した時間が経過した後に関数を実行するタイマー機能を紹介しています。
この例では、3秒後にアラートを表示するタイマー機能を実装しています。
○サンプルコード9:関数を使ったAPIデータ取得
このコードでは、外部APIからデータを取得し、そのデータを処理する関数を紹介しています。
この例では、JSONPlaceholderというAPIを利用して、ユーザーデータを取得し、コンソールに表示しています。
○サンプルコード10:関数を使った独自のソートアルゴリズム
このコードでは、関数を使って独自のソートアルゴリズムを実装する方法を紹介しています。
この例では、数値の配列を偶数と奇数に分けて昇順にソートするアルゴリズムを実装しています。
このコードでは、まず数値の配列を偶数と奇数に分けて、それぞれ昇順にソートしています。
最後に、偶数と奇数の配列を結合して結果を返しています。
●JavaScript関数の注意点と対処法
- 関数の名前は意味のあるものにすること。
- 関数内での変数名も意味のあるものにすること。
- グローバル変数の使用を避け、関数に引数を渡して使用すること。
- 関数は1つの機能に専念し、シンプルに保つこと。
●関数のカスタマイズ方法
関数をカスタマイズする際には、次の手法を利用できます。
- 引数を追加することで、関数の挙動を制御できます。
- コールバック関数を引数として受け取ることで、関数の挙動を外部から制御できます。
- 関数をオブジェクトやクラスのメソッドとして定義することで、より柔軟なカスタマイズが可能になります。
まとめ
この記事では、JavaScriptの関数について基本的な使い方から応用例、注意点と対処法、カスタマイズ方法までを紹介しました。
関数はJavaScriptにおける重要な概念であり、効果的に使いこなすことで、コードの可読性や再利用性を向上させることができます。
上記の例やポイントを参考に、自分自身のプロジェクトに役立ててください。