はじめに
この記事を読めば、JavaScriptでローカルファイルを読み込み、編集する方法がマスターできるようになります。
初心者向けに詳しく徹底解説しているので、安心して学べます。
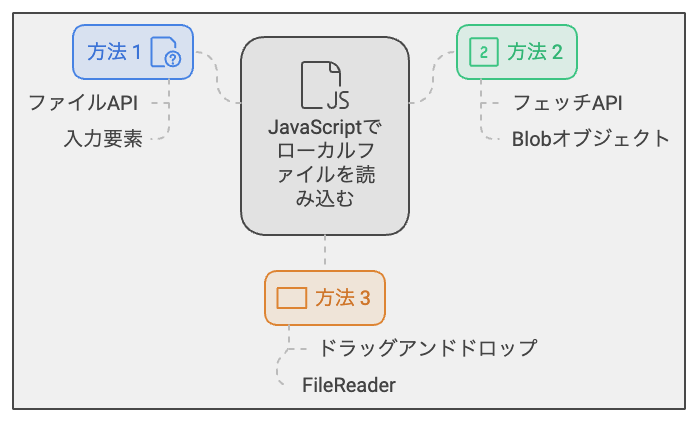
●JavaScriptでローカルファイルを読み込む方法

JavaScriptでローカルファイルを読み込む方法はいくつかありますが、ここでは主に3つの方法を紹介します。
○方法1: FileReader
API FileReader APIを使うと、ローカルファイルを読み込むことができます。
○方法2: inputタグ
inputタグのtype属性に”file”を指定することで、ファイル選択ダイアログを表示し、ローカルファイルを読み込むことができます。
○方法3: ドラッグ&ドロップ
ドラッグ&ドロップを使って、ローカルファイルを読み込む方法もあります。
●ローカルファイルの編集

ローカルファイルを編集する方法もいくつかありますが、ここではBlobオブジェクトとFile APIを紹介します。
○方法4: Blobオブジェクト
Blobオブジェクトは、バイナリデータを表現するオブジェクトで、ファイルの読み書きやデータの変換に利用できます。
○方法5: File API
File APIを使って、ローカルファイルの読み込みや書き込みを行うことができます。
●応用例とサンプルコード

○応用例1:CSVファイルの読み込み
CSVファイルを読み込んで、データを扱う方法を紹介します。
○応用例2:画像ファイルのプレビュー
画像ファイルを読み込んでプレビュー表示する方法を紹介します。
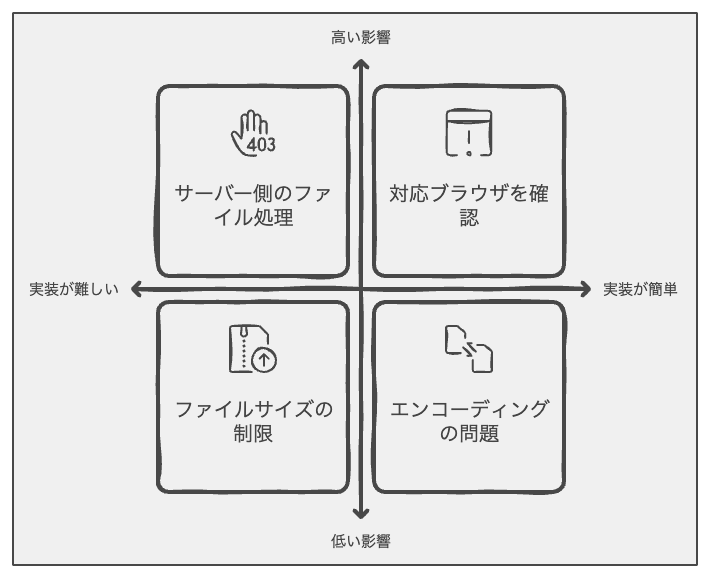
●注意点と対処法

○セキュリティに関する注意点
ウェブブラウザによっては、ファイルへのアクセスが制限されている場合があります。
このような場合は、サーバー側でファイルを処理する方法を検討してください。
○対応ブラウザについて
File APIやFileReader APIは、一部の古いブラウザではサポートされていません。
対応ブラウザを確認し、必要に応じてPolyfillや代替手段を検討してください。
○ファイルサイズの制限
大きなファイルを扱う場合、ブラウザのメモリやパフォーマンスに影響を与えることがあります。
ファイルサイズを制限し、場合によってはファイルの分割や逐次処理を検討してください。
○エンコーディングの問題
ファイルの文字コードが異なる場合、正しく読み込めないことがあります。
適切な文字コードを指定するか、サーバー側で処理することを検討してください。
●カスタマイズ方法
○ファイル選択ダイアログの表示方法
inputタグ以外にも、JavaScriptを使ってファイル選択ダイアログを表示することができます。
例えば、ボタンをクリックしたときにファイル選択ダイアログを表示させることができます。
○複数ファイルの選択
inputタグの属性にmultipleを指定することで、複数のファイルを選択して読み込むことができます。
この場合、event.target.filesは、選択されたファイルのリストになります。
○ドラッグ&ドロップによるファイル選択
ドラッグ&ドロップによって、ファイルを選択し、読み込むことができます。
この場合、ドロップイベントを使ってファイルを取得します。
まとめ
ローカルファイルの読み込みには、さまざまな方法があります。
inputタグ、ドラッグ&ドロップ、BlobオブジェクトやFile APIなど、用途や状況に応じて適切な方法を選択しましょう。















