はじめに
この記事を読めば、JavaScriptの条件分岐を完全に理解し、使いこなすことができるようになります。
初心者でも分かりやすいように、基本から応用まで徹底解説していきます。
●JavaScriptとは
JavaScriptは、ウェブページに動的な要素を追加するために使われるプログラミング言語です。
例えば、ボタンがクリックされたときに何かアクションを起こすといったことができます。
この記事では、JavaScriptの基本的な機能である条件分岐について解説していきます。
●条件分岐とは
条件分岐とは、ある条件に応じて処理を分岐させることです。
JavaScriptでは、if文とswitch文の2つの方法があります。
○if文
if文は、条件式が真(true)の場合に処理を実行します。
条件式が偽(false)の場合は、その処理はスキップされます。
○switch文
switch文は、ある値に応じて処理を分岐させることができます。
条件が多くなる場合は、if文よりもswitch文を使った方がコードがスッキリすることが多いです。
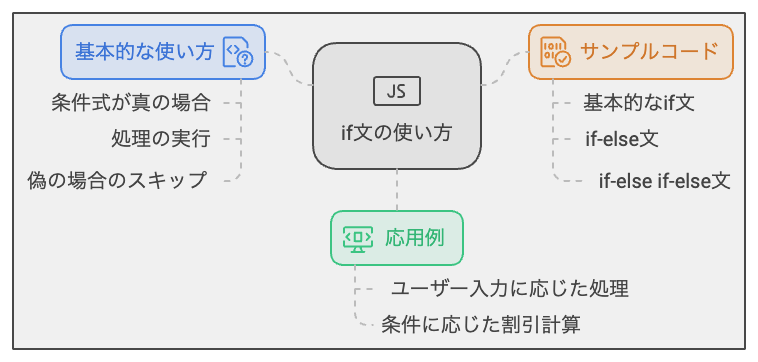
●if文の使い方

if文は条件式が真(true)の場合に処理を実行し、偽(false)の場合には処理をスキップします。
if文の基本的な使い方や応用例をサンプルコードと共に解説します。
○サンプルコード1:基本的なif文
このサンプルコードでは、変数ageが18歳以上の場合に「成人です」と表示します。
○サンプルコード2:if-else文
このサンプルコードでは、変数ageが18歳以上なら「成人です」、そうでなければ「未成年です」と表示します。
○サンプルコード3:if-else if-else文
このサンプルコードでは、変数scoreの値に応じて、評価が表示されます。
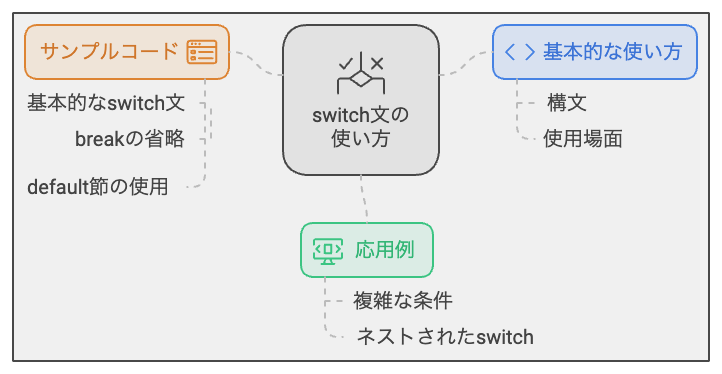
●switch文の使い方

switch文は、ある値に応じて処理を分岐させることができます。
switch文の基本的な使い方や応用例をサンプルコードと共に解説します。
○サンプルコード4:基本的なswitch文
このサンプルコードでは、変数colorの値に応じて、メッセージが表示されます。
○サンプルコード5:switch文でbreakを省略
このサンプルコードでは、変数colorの値に応じて、メッセージが表示されますが、breakを省略することで、複数のcaseに一度に対応します。
○サンプルコード6:switch文でdefault節を使用
このサンプルコードでは、変数colorの値に応じて、メッセージが表示されます。
default節は、どのcaseにも該当しない場合に実行される処理です。
●条件分岐の応用例
ここでは、条件分岐を使った実用的なサンプルコードを紹介します。
○サンプルコード7:ユーザー入力に応じた挨拶
このサンプルコードでは、ユーザーが入力した時間に応じて、適切な挨拶が表示されます。
○サンプルコード8:条件に応じた割引率の計算
このサンプルコードでは、ユーザーが入力した金額に応じて、割引率が計算されます。
●注意点と対処法
条件分岐を使用する際には、次のような注意点があります。
これに対処する方法も見ていきましょう。
○条件の漏れ
条件を網羅的に記述しないと、意図しない挙動が発生することがあります。
対処法として、すべての条件を網羅し、それでも該当しない場合の処理をdefault節やelse節で記述しましょう。
○条件の重複
複数の条件が同時に満たされる場合、意図しない挙動が発生することがあります。
対処法として、条件が重複しないように注意しましょう。
また、if-else if-else文を使用することで、複数の条件が同時に満たされないようにできます。
○条件の評価順序
条件の評価順序によって、結果が変わることがあります。
対処法として、条件の評価順序を意識しましょう。
例えば、if-else if-else文では、上から順に条件が評価されますので、優先度の高い条件を先に記述しましょう。
まとめ
この文章では、条件分岐(if文とswitch文)の使い方や応用例、注意点と対処法を説明しました。
条件分岐はプログラミングにおいて基本的な概念であり、様々な場面で利用されます。
適切な条件分岐を記述することで、効率的で理解しやすいコードを実現できます。
注意点と対処法を理解し、実践していくことで、より良いプログラムを作成できるようになりましょう。