はじめに
JavaScriptでバックスラッシュをマスターしたいと思っているあなた!
この記事を読めば、バックスラッシュの使い方や注意点、カスタマイズ方法を学び、プログラミングの幅が広がります。
7つのサンプルコードを通して、JavaScriptでのバックスラッシュの活用法を一緒に学びましょう。
●JavaScriptでのバックスラッシュとは

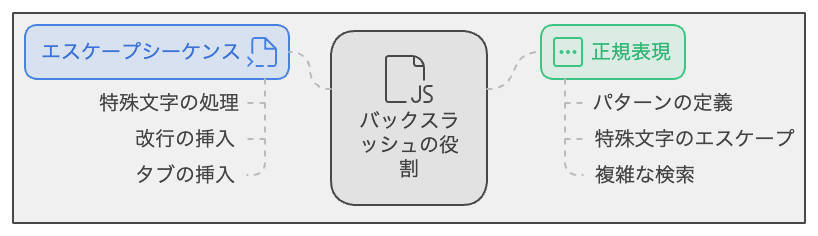
バックスラッシュ(\)は、JavaScriptで特殊な意味を持つ文字や文字列を表現するために使われる記号です。
主にエスケープシーケンスや正規表現で活用されます。
○バックスラッシュの基本
バックスラッシュは、特殊文字の前に置くことで、その特殊文字を文字列として認識させる役割があります。
例えば、ダブルクオーテーション(”)やシングルクオーテーション(’)など、通常は文字列の区切りに使われる記号を文字列内で使用したい場合、バックスラッシュを使ってエスケープさせます。
●バックスラッシュの使い方
バックスラッシュの使い方をいくつかのサンプルコードを通して学びましょう。
○サンプルコード1:エスケープシーケンスを使用する
このコードでは、バックスラッシュを使ってダブルクオーテーションを文字列内に含める例を紹介しています。
この例では、文字列の中にダブルクオーテーションが含まれています。
○サンプルコード2:正規表現でバックスラッシュを使う
このコードでは、正規表現でバックスラッシュを使って特殊文字を検索する例を紹介しています。
この例では、文字列の中にある数字を検索しています。
○サンプルコード3:文字列内でパスを表現する
このコードでは、バックスラッシュを使ってWindowsのファイルパスを表現する例を紹介しています。
この例では、バックスラッシュを2回繰り返してエスケープさせることで、ファイルパスを正しく表示しています。
●バックスラッシュの応用例
バックスラッシュを活用した応用例をいくつかのサンプルコードで見ていきましょう。
○サンプルコード4:特殊文字を含む文字列を処理する
このコードでは、バックスラッシュを使って特殊文字を含む文字列を処理する例を紹介しています。
この例では、文字列内の特殊文字をエスケープしています。
○サンプルコード5:改行を含む長い文字列を扱う
このコードでは、バックスラッシュを使って改行を含む長い文字列を扱う例を紹介しています。
この例では、バックスラッシュとnを組み合わせて改行を表現しています。
○サンプルコード6:テンプレートリテラルを活用する
このコードでは、テンプレートリテラルを使ってバックスラッシュを活用する例を紹介しています。
この例では、バックティック(`)を使ったテンプレートリテラルで文字列を扱っています。
○サンプルコード7:JSONデータをエスケープする
このコードでは、バックスラッシュを使ってJSONデータ内の特殊文字をエスケープする例を紹介しています。
この例では、JSONデータ内のダブルクオーテーションをエスケープさせ、JSON形式として正しく扱えるようにしています。
●注意点と対処法
バックスラッシュを使う際には、次のような注意点があります。
- バックスラッシュ自体を文字列内で使いたい場合は、2つ続けて書くことでエスケープできます。
例:"C:\\Users\\Taro\\Documents\\file.txt" - バックスラッシュの後に続く文字がエスケープ対象でない場合、予期せぬエラーが発生することがあります。
その場合は、バックスラッシュを省略するか、適切にエスケープしてください。
●バックスラッシュのカスタマイズ方法
特定のシチュエーションでバックスラッシュをカスタマイズする方法もあります。
例えば、正規表現のパターンを動的に生成する際、特殊文字のエスケープが必要になることがあります。
そのような場合、次のように関数を作成して対応できます。
まとめ
この記事では、JavaScriptでバックスラッシュの使い方や注意点、カスタマイズ方法を7つのサンプルコードを通して学びました。
バックスラッシュは、エスケープシーケンスや正規表現などで活用される重要な機能です。
今回学んだ知識を活かして、JavaScriptプログラミングの幅を広げてください。