はじめに
この記事を読めば、JavaScriptでピボットテーブルを作成する方法が身に付きます。
ピボットテーブルは、データを集計して見やすく表示するための表形式のツールです。
JavaScriptを使用することで、動的な操作が可能になり、データ分析がより効率的になります。
●JavaScriptでピボットテーブルを作る理由

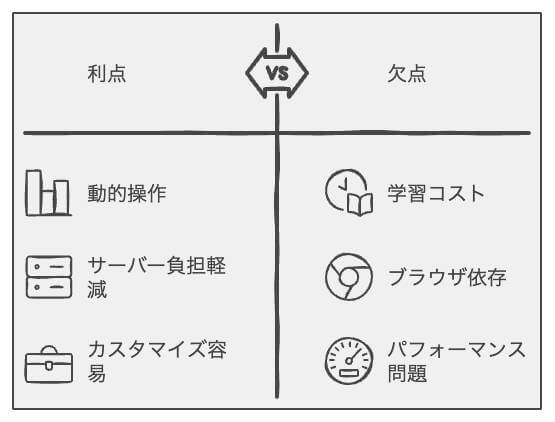
JavaScriptを使ってピボットテーブルを作成する理由は、下記の通りです。
- データの動的な操作が可能
- クライアントサイドでの処理により、サーバーへの負担を減らす
- 見た目や機能をカスタマイズしやすい
●基本的なピボットテーブルの作り方
まずは、基本的なピボットテーブルを作成する方法を説明します。
○HTMLとCSSの準備
ピボットテーブルを表示するためのHTMLとCSSを用意します。シンプルなテーブルの例です。
○JavaScriptの基本コード
このセクションでは、データを読み込み、ピボットテーブルを生成する基本的なJavaScriptコードを紹介します。
この例では、データ配列を受け取り、それをもとにピボットテーブルをHTML要素として作成しています。
●10のサンプルコード
ここからは、実際にJavaScriptでピボットテーブルを作成・カスタマイズするための10のサンプルコードを紹介します。
○サンプルコード1:基本的なピボットテーブル
このコードでは、前述の基本コードを用いて、シンプルなピボットテーブルを作成しています。
この例では、配列データを元にHTML要素を作成し、ピボットテーブルとして表示しています。
(基本的なピボットテーブルのコードは、前述の「JavaScriptの基本コード」の部分を参照してください。)
○サンプルコード2:列ヘッダーの並び替え
このコードでは、列ヘッダーをクリックすることでデータを昇順・降順に並び替える機能を実装しています。
この例では、イベントリスナーを使ってクリックイベントを検出し、データをソートした後、ピボットテーブルを再描画しています。
○サンプルコード3:行ヘッダーの並び替え
このコードでは、行ヘッダーをクリックすることで、行データを並び替える機能を実装しています。
この例では、イベントリスナーを使ってクリックイベントを検出し、行データをソートして表示しています。
○サンプルコード4:データのフィルタリング
このコードでは、指定された条件に基づいてデータをフィルタリングする機能を実装しています。
この例では、フィルタリング条件を満たすデータのみを表示するようにピボットテーブルを更新しています。
○サンプルコード5:集計方法の変更
このコードでは、ピボットテーブルの集計方法を変更する方法を紹介しています。
この例では、集計方法を「合計」から「平均」に変更し、ピボットテーブルを更新しています。
○サンプルコード6:セルのカスタマイズ
このコードでは、ピボットテーブルのセルをカスタマイズする方法を紹介しています。
この例では、セルの背景色やフォントスタイルを動的に変更する方法を示しています。
○サンプルコード7:縦横の入れ替え
このコードでは、ピボットテーブルの縦横を入れ替える方法を紹介しています。
この例では、行と列を入れ替えて、ピボットテーブルを再描画しています。
○サンプルコード8:グループ化されたデータの表示
このコードでは、グループ化されたデータをピボットテーブルで表示する方法を紹介しています。
この例では、データをグループ化し、各グループごとに集計を行い、ピボットテーブルを更新しています。
○サンプルコード9:ページング機能の追加
このコードでは、ピボットテーブルにページング機能を追加する方法を紹介しています。
この例では、1ページあたりの表示件数を指定し、ページング機能を実装しています。
○サンプルコード10:グラフ表示の追加
このコードでは、ピボットテーブルのデータをもとにグラフを表示する方法を紹介しています。
この例では、グラフ表示用のライブラリを利用し、ピボットテーブルのデータをグラフに変換して表示しています。
●注意点と対処法
データの整形
ピボットテーブルを作成する前に、データの整形が必要です。
データの欠損や不正確な値がある場合、ピボットテーブルの結果も正しくない可能性があります。
データの前処理を行い、問題がないことを確認してください。
パフォーマンス
大量のデータを扱う場合、パフォーマンスに影響が出ることがあります。
データ量が多い場合は、ページング機能や適切なフィルタリングを実装して、表示するデータを制限することが望ましいです。
グラフの選択
グラフを表示する際は、適切なグラフタイプを選択することが重要です。
データの特性や目的に応じて、棒グラフ、折れ線グラフ、円グラフなどを選択してください。
カスタマイズの柔軟性
ピボットテーブルやグラフの見た目を変更する場合、使用しているライブラリのカスタマイズ機能に制限があることがあります。
柔軟なカスタマイズが求められる場合は、ライブラリの選択や独自の実装を検討してください。
●カスタマイズ方法
スタイルの変更
CSSを利用して、ピボットテーブルやグラフの見た目を変更できます。
色やフォント、余白などを調整して、見やすいデザインにカスタマイズしましょう。
機能の追加
JavaScriptを使って、独自の機能を追加できます。
例えば、列や行の並び替え、フィルタリング、集計方法の変更など、ニーズに合わせたカスタマイズが可能です。
ライブラリの活用
機能追加やカスタマイズには、既存のライブラリを活用することが効率的です。
適切なライブラリを選び、ドキュメントを参考にしながらカスタマイズを行いましょう。
まとめ
ピボットテーブルやグラフを活用することで、データの分析や可視化が容易になります。
JavaScriptを使って、独自の機能やデザインを実装することができます。
データの前処理や適切なグラフの選択、パフォーマンスへの配慮など、注意点を把握しましょう。
また、既存のライブラリを活用しながら、柔軟なカスタマイズを行い、ユーザーにとって分かりやすく、使いやすいピボットテーブルやグラフを実現してください。
これらの知識を活用して、効果的なデータ分析や可視化を実現しましょう。