はじめに
この記事を読めば、JavaScriptのeachを使った処理ができるようになります。
JavaScript初心者の方でも理解しやすいよう、基本的な使い方から応用例まで、実際のサンプルコードを交えて徹底解説していきます。
注意点やカスタマイズ方法も紹介するので、ぜひ最後までお読みください。
●JavaScriptのeachとは
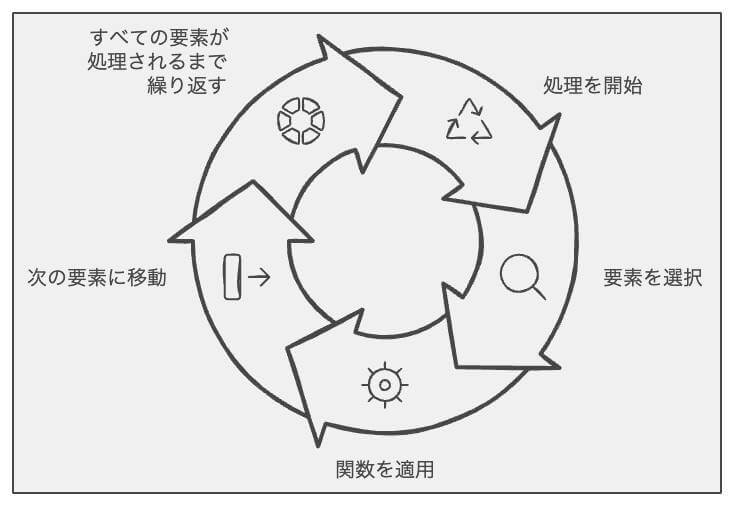
eachは、JavaScriptで配列やオブジェクトの要素を繰り返し処理する際に使用するメソッドです。

jQueryのeachメソッドや、Array.prototype.forEach()などがよく使われます。ここでは、それぞれの基本的な使い方を解説します。
○eachの基本
JavaScriptには、繰り返し処理を行うための様々な方法がありますが、eachはその中でも非常に便利です。
eachを使用することで、簡潔なコードで繰り返し処理を実現することができます。
●JavaScript eachの使い方
ここでは、JavaScriptのeachを使った処理を行うサンプルコードを紹介していきます。
○サンプルコード1:配列の要素を順番に処理する
このコードでは、配列の要素を順番に処理するコードを紹介しています。
この例では、forEachを使って配列の各要素にアクセスし、その要素をコンソールに表示しています。
○サンプルコード2:オブジェクトのプロパティを操作する
このコードでは、オブジェクトのプロパティを操作するコードを紹介しています。
この例では、オブジェクトの各プロパティ名と値をコンソールに表示しています。
○サンプルコード3:DOM要素の操作
このコードでは、DOM要素を操作するコードを紹介しています。
この例では、クラス名が”item”の要素をすべて取得し、各要素に対して背景色を変更しています。
●JavaScript eachの応用例
次に、JavaScriptのeachを使った応用例を紹介していきます。
○サンプルコード4:要素の合計値を求める
このコードでは、配列内の要素の合計値を求めるコードを紹介しています。
この例では、reduceメソッドを用いて配列内の数値を合計しています。
○サンプルコード5:配列から特定の要素を検索・抽出する
このコードでは、配列から特定の条件に合致する要素を検索・抽出するコードを紹介しています。
この例では、filterメソッドを使って偶数の要素のみを新しい配列に格納しています。
○サンプルコード6:特定条件に合致する要素を削除する
このコードでは、特定条件に合致する要素を削除するコードを紹介しています。
この例では、filterメソッドを使って、特定の条件に合致しない要素だけを新しい配列に格納しています。
○サンプルコード7:2つの配列を結合する
このコードでは、2つの配列を結合するコードを紹介しています。
この例では、concatメソッドを使って2つの配列を1つにまとめています。
○サンプルコード8:連想配列のソート
このコードでは、連想配列をソートするコードを紹介しています。
この例では、sortメソッドを使って、連想配列内のオブジェクトを特定のプロパティの値に基づいて並び替えています。
○サンプルコード9:テーブルの行を追加・削除する
このコードでは、テーブルの行を追加・削除するコードを紹介しています。
この例では、ボタンをクリックすることでテーブルの行を追加・削除できるようにしています。
○サンプルコード10:入力フォームの値をバリデーションする
このコードでは、入力フォームの値をバリデーションするコードを紹介しています。
この例では、正規表現を使ってメールアドレスが正しい形式で入力されているかチェックしています。
●注意点と対処法
JavaScriptでeachやその他のメソッドを使用する際には、ブラウザ間の互換性や処理速度の違いに注意が必要です。
最新のブラウザでは多くの機能がサポートされていますが、古いバージョンのブラウザではサポートされていないこともあります。
そのため、対象となるブラウザによってはPolyfillを使用して互換性を確保する必要があります。
また、処理速度に関しては、特に大量のデータを扱う場合には慎重に検討する必要があります。
効率的なコードを書くことで、パフォーマンスの向上が期待できます。
●カスタマイズ方法
JavaScriptのメソッドを使用して、独自の関数やオブジェクトを作成することで、様々な処理をカスタマイズすることができます。
たとえば、Array.prototypeを拡張して独自のeach関数を追加することができます。
まとめ
本記事では、JavaScriptのeachメソッドを中心に、配列やオブジェクトの操作、DOM要素の操作などの基本的な使い方を学びました。
また、いくつかのサンプルコードを通じて、実際のアプリケーションで役立つ応用例を紹介しました。JavaScriptのeachやその他のメソッドを理解し、適切に利用することで、効率的なコードを書くことができます。
さらに、注意点と対処法についても触れ、ブラウザ間の互換性や処理速度の違いについて注意が必要であることを説明しました。
JavaScriptを使用して様々な処理をカスタマイズする方法も紹介しました。
この知識を活用し、JavaScriptでのプログラミングスキルを向上させることができるでしょう。
今後も、さまざまな機能を学んで、効率的で柔軟なコードを書くことを目指してください。