はじめに
この記事を読めば、JavaScriptのeveryメソッドを使ってコードを効率化することができるようになります。
今回は、everyメソッドの使い方や応用例を8つのサンプルコードを通して、徹底解説していきます。
また、注意点やカスタマイズ方法についても触れていきますので、初心者の方でも安心して学んでいただけます。
●JavaScriptのeveryメソッドとは

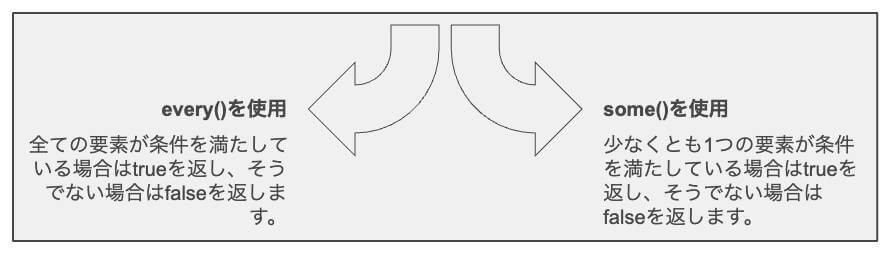
everyメソッドは、配列の全ての要素が特定の条件を満たしているかどうかを調べる際に使用されるJavaScriptの配列メソッドです。
条件を満たしている場合はtrueを、そうでない場合はfalseを返します。
○everyメソッドの基本
everyメソッドは、次のような構文で使用します。
配列.every(コールバック関数);
コールバック関数は、配列の各要素に対して実行され、条件を満たしているかどうかを評価します。
●everyメソッドの使い方
それでは、everyメソッドの使い方をいくつかのサンプルコードを通して学びましょう。
○サンプルコード1:全ての要素が特定の条件を満たすかチェック
このコードでは、everyメソッドを使って、配列の全ての要素が10以上かどうかをチェックしています。
この例では、全ての要素が10以上であるため、結果はtrueとなります。
○サンプルコード2:配列内のオブジェクトのプロパティが条件を満たすか確認
このコードでは、配列内のオブジェクトのプロパティが特定の条件を満たすかどうかをチェックしています。
この例では、全てのオブジェクトのageプロパティが18以上であるため、結果はtrueとなります。
○サンプルコード3:関数を引数として渡す
このコードでは、関数を引数としてeveryメソッドに渡し、配列の全ての要素が偶数かどうかをチェックしています。
この例では、全ての要素が偶数であるため、結果はtrueとなります。
●everyメソッドの応用例
次に、everyメソッドを利用した実践的な応用例をいくつか紹介します。
○サンプルコード4:入力フォームのバリデーション
このコードでは、everyメソッドを使って入力フォームのバリデーションを行っています。
この例では、全ての入力欄が空でないことを確認しています。
○サンプルコード5:条件に合致した要素のみを新しい配列に追加
このコードでは、everyメソッドを使って条件に合致した要素のみを新しい配列に追加しています。
この例では、全ての要素が5以上であるため、新しい配列に要素が追加されます。
○サンプルコード6:特定の条件を満たすかどうかで処理を分岐
このコードでは、everyメソッドを使って特定の条件を満たすかどうかで処理を分岐しています。
この例では、全ての要素が正の数であるため、正の数の処理が実行されます。
●注意点と対処法
everyメソッドは、全ての要素が条件を満たしている場合にのみtrueを返します。
一つでも条件を満たさない要素があれば、即座にfalseが返され、残りの要素のチェックは行われません。
また、空の配列に対してeveryメソッドを実行すると、無条件でtrueが返されます。
このような特性を理解して活用することが重要です。
●カスタマイズ方法
everyメソッドはカスタマイズが容易で、独自のチェック関数を作成することが可能です。
次に、カスタムコールバック関数を作成し、everyメソッドを使った独自のチェック関数を紹介します。
○サンプルコード7:カスタムコールバック関数の作成
このコードでは、カスタムコールバック関数を作成し、everyメソッドに渡して使用しています。
この例では、全ての要素が3の倍数であるかどうかをチェックしています。
○サンプルコード8:everyメソッドを使った独自のチェック関数
このコードでは、everyメソッドを使って独自のチェック関数を作成しています。
この例では、配列内の全ての要素が指定した範囲内の値であるかどうかをチェックしています。
まとめ
この記事では、JavaScriptのeveryメソッドを使った使い方や応用例、注意点やカスタマイズ方法について解説しました。
everyメソッドは、配列の全ての要素が特定の条件を満たしているかどうかを簡単にチェックできる便利なメソッドです。
ぜひ日常のコーディングに活用して、コードの効率を向上させてください。