はじめに
この記事を読めば、JavaScriptで秒後に実行する方法が5つマスターできるようになります。
初心者目線で徹底解説し、サンプルコードや注意点、カスタマイズ方法も網羅しています。
これを読めば、あなたもJavaScriptで秒後に実行するプロになれるでしょう。
●JavaScriptで秒後に実行する基本

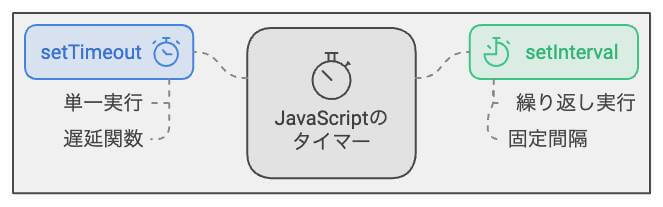
JavaScriptで秒後に実行する方法として、まずは基本となるsetTimeoutとsetIntervalを紹介します。
○setTimeout
setTimeoutは、指定した時間が経過した後に一度だけ実行する関数です。
setTimeoutは、第1引数に実行する関数を、第2引数に待機時間(ミリ秒)を指定します。
上記の例では、3000ミリ秒(3秒)後にhelloWorld関数を実行しています。
○setInterval
setIntervalは、指定した時間ごとに繰り返し実行する関数です。
setIntervalも、第1引数に実行する関数を、第2引数に待機時間(ミリ秒)を指定します。
上記の例では、5000ミリ秒(5秒)ごとにhelloWorld関数を繰り返し実行しています。
●JavaScriptで秒後に実行する応用例
ここでは、PromiseとsetTimeout、Async/AwaitとsetTimeoutを組み合わせた応用例を紹介します。
○PromiseとsetTimeout
Promiseを使って、setTimeoutをより簡潔に書く方法を紹介します。
この例では、2秒後にメッセージを表示するコードを紹介しています。
delay関数は、指定したミリ秒後にPromiseを解決する関数です。
helloWorld関数内でawaitを使って、delay関数が終了するまで待機しています。
○Async/AwaitとsetTimeout
Async/Awaitを使って、setTimeoutをさらに分かりやすく書く方法を紹介します。
この例では、1秒後にメッセージを表示するコードを紹介しています。
この例でも、delay関数を使って指定したミリ秒後にPromiseを解決し、helloWorld関数内でawaitを使って待機しています。
●注意点と対処法
setTimeoutやsetIntervalを使用する際には、次の注意点があります。
- ブラウザがバックグラウンドにある場合、タイマーの実行が遅れることがあります。
これを解決するには、Web Workersを使用することができます。 - setTimeoutやsetIntervalのコールバック関数内で、外部変数に依存すると予期しない結果が発生することがあります。
コールバック関数内で必要な変数は、引数で渡すかクロージャを使用してください。
●カスタマイズ方法
JavaScriptで秒後に実行する方法をカスタマイズする際には、次の方法があります。
- 複数のタイマーを連続して実行する
- リアルタイムな更新が必要な場合、requestAnimationFrameを使う
それぞれの方法について、サンプルコードとともに解説していきます。
○複数のタイマーを連続して実行する
この例では、複数のタイマーを連続して実行するコードを紹介しています。
1秒後に”1秒経過”、2秒後に”2秒経過”と表示しています。
○リアルタイムな更新が必要な場合、requestAnimationFrameを使う
この例では、requestAnimationFrameを使ってリアルタイムなアニメーションを実行するコードを紹介しています。
円が右へ移動するアニメーションを行っています。
このコードでは、requestAnimationFrameを使って円が右へ移動するアニメーションを実行しています。
drawCircle関数は、円を描画してxPosを1増やし、再度requestAnimationFrameで自分自身を呼び出すことでアニメーションを繰り返しています。
まとめ
この記事では、JavaScriptで秒後に実行する方法を紹介しました。
基本的な使い方としてsetTimeoutとsetIntervalがあり、さらに応用例としてPromiseとsetTimeoutやAsync/AwaitとsetTimeoutを組み合わせた方法を紹介しました。
また、注意点と対処法、カスタマイズ方法についても触れました。
タイマー関数をうまく活用することで、さまざまなシチュエーションでの処理を効果的に実行できます。
これらのポイントをマスターすれば、JavaScriptで秒後に実行する処理を効果的に実現できるようになります。
ぜひ、実際のプロジェクトで活用してみてください。