はじめに
この記事を読めば、JavaScript連想配列の作成方法や使い方をマスターできるようになります。
初心者の方でもわかりやすいように、サンプルコードを多く用意しています。
JavaScriptを触ったことがない方でも、この記事を読めば連想配列を使ったプログラムを書くことができるようになるでしょう。
●JavaScript連想配列とは

連想配列とは、キーと値の組み合わせでデータを管理するためのデータ構造です。
JavaScriptでは、オブジェクトリテラルやMapオブジェクトを使って連想配列を作成・操作することができます。
○連想配列の基本
連想配列では、キーと値の組み合わせでデータを管理します。
JavaScriptにおいて、連想配列はオブジェクトリテラルやMapオブジェクトを使用して作成・操作が可能です。
●連想配列の作成方法
連想配列を作成するには、主にオブジェクトリテラルとMapオブジェクトの2つの方法があります。
それぞれの方法で連想配列を作成するサンプルコードを見ていきましょう。
○サンプルコード1:オブジェクトリテラルを使った連想配列作成
このサンプルコードでは、オブジェクトリテラルを用いて連想配列を作成しています。
キーと値のペアをカンマで区切り、波括弧({})で囲むことで連想配列を表現しています。
最後に、console.log()で連想配列の内容を表示しています。
○サンプルコード2:Mapオブジェクトを使った連想配列作成
このサンプルコードでは、Mapオブジェクトを用いて連想配列を作成しています。
Mapオブジェクトは、キーと値のペアを配列の形で渡して初期化します。
最後に、console.log()で連想配列の内容を表示しています。
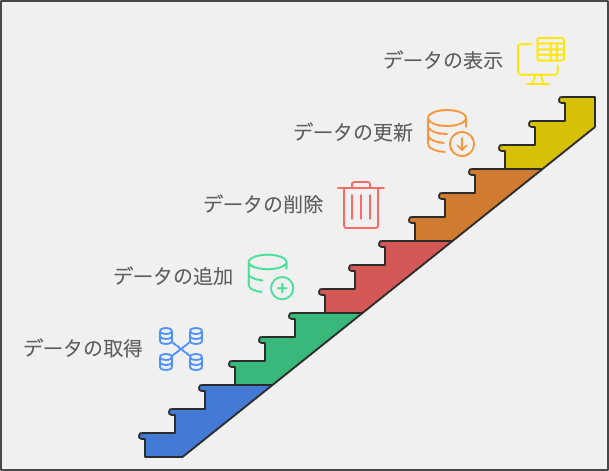
●連想配列の使い方

連想配列を使って、データの取得や追加、削除、更新などの操作が可能です。
それぞれの操作に対応するサンプルコードを見ていきましょう。
○サンプルコード3:連想配列からデータを取得する
このサンプルコードでは、連想配列からキーに対応する値を取得しています。
キーを角括弧([])で囲んで指定することで、対応する値が取得できます。
○サンプルコード4:連想配列にデータを追加する
このサンプルコードでは、連想配列に新たなキーと値を追加しています。
キーを指定し、その後に値を代入することでデータが追加されます。
○サンプルコード5:連想配列からデータを削除する
このサンプルコードでは、連想配列から指定したキーのデータを削除しています。
delete演算子を使用し、削除したいキーを指定することでデータが削除されます。
○サンプルコード6:連想配列のデータを更新する
このサンプルコードでは、連想配列内のデータを更新しています。
更新したいキーに対して、新しい値を代入することでデータが更新されます。
○サンプルコード7:連想配列のデータをすべて表示する
このサンプルコードでは、連想配列内のすべてのデータを表示しています。
for…inループを使用して、各キーと値を取得し、console.logで出力しています。
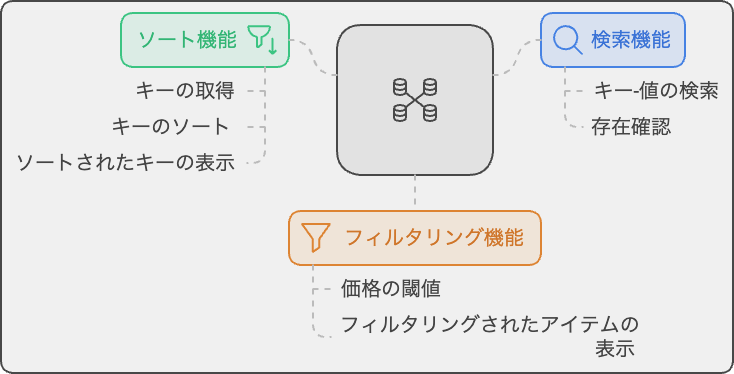
●応用例

○サンプルコード8:連想配列を使った簡単な検索機能
このサンプルコードでは、連想配列を使って簡単な検索機能を実装しています。
関数searchFruitにキーを渡すと、対応する値がある場合は表示し、ない場合は見つからなかった旨を表示します。
○サンプルコード9:連想配列を使ったソート機能
このサンプルコードでは、連想配列のキーをソートして表示しています。
Object.keysでキーの配列を取得し、sortでソートした後、for…ofループで順番に表示しています。
○サンプルコード10:連想配列を使ったフィルタリング機能
このサンプルコードでは、連想配列を使って価格に基づいてフィルタリング機能を実装しています。
filterFruits関数に価格閾値を渡すと、それ以下の価格の果物が表示されます。
●注意点と対処法

○配列と連想配列の混在
JavaScriptでは、配列と連想配列が混在することがあります。
これは、配列とオブジェクトが密接に関連しているためです。混在を避けるために、配列は数値インデックスを持ち、連想配列は文字列キーを持つようにしましょう。
○キーの重複
連想配列では、同じキーが複数存在することはありません。
新しいデータを追加する際、既存のキーと重複していると、古いデータが上書きされます。
重複を避けるために、一意なキーを使用するか、キーが存在するかどうかを確認してから追加しましょう。
○for…inループとプロトタイプチェーン
for…inループを使用して連想配列を反復処理する際、プロトタイプチェーンから継承されたプロパティも反復処理されることがあります。
これを回避するために、hasOwnPropertyメソッドを使って継承されたプロパティを除外しましょう。
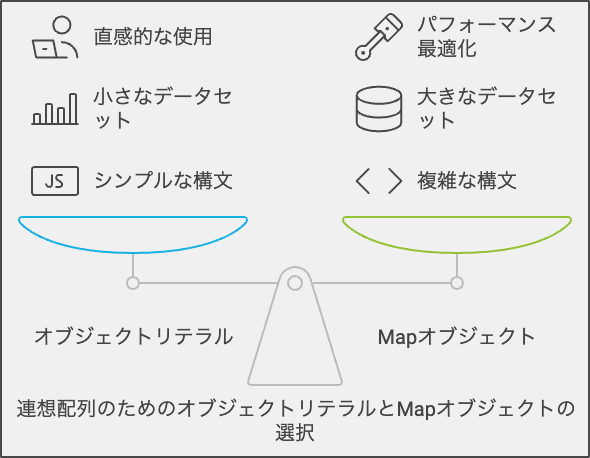
○Mapオブジェクトとオブジェクトリテラルの選択
連想配列を作成する際、オブジェクトリテラルとMapオブジェクトのどちらを使用するか検討しましょう。
オブジェクトリテラルはシンプルで扱いやすいですが、Mapオブジェクトはより高度な機能を提供します。
使用目的や要件に応じて適切な方法を選びましょう。
まとめ
この記事では、連想配列の基本的な使い方や応用例を紹介しました。
連想配列は、キーと値のペアを格納するために使用される便利なデータ構造です。
また、注意点と対処法にも触れました。
JavaScriptで連想配列を効果的に使用することで、データの管理が容易になり、プログラムの可読性も向上します。